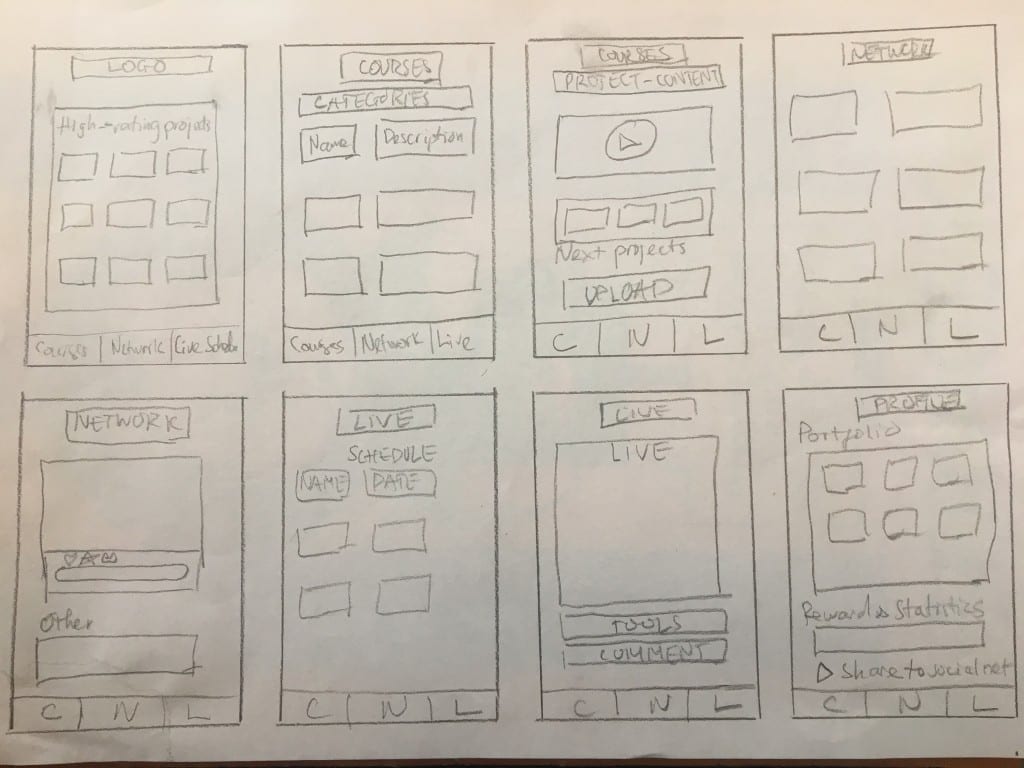
Deciding to continue with my previous proposal, I try to create a wireframe for my platform which shows how students will use it. There are three main parts of the process: choose and take courses, upload and give feedback on projects, attend live events and interact with instructors.
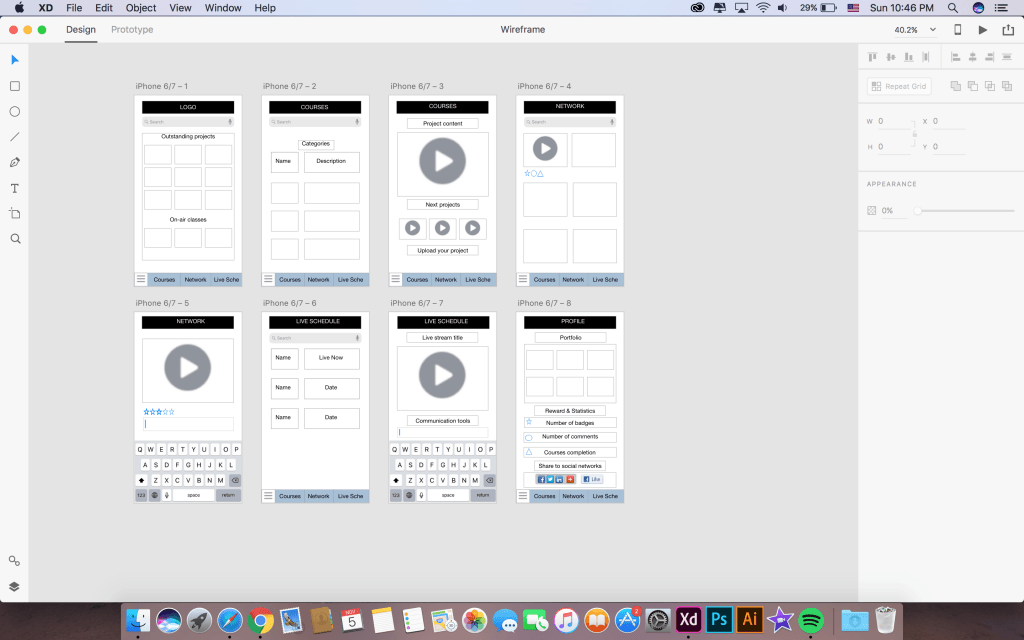
After sketching out a basic wireframe on paper, the next step is to design a basic prototype based on that wireframe.
 What I learn is that web design is not only about making it beautiful or catchy, but it also allows people to use the platform easily without having to look for instruction or manual. What I am going to do next is to create a Mood board and Style Title before creating an ultimate prototype.
What I learn is that web design is not only about making it beautiful or catchy, but it also allows people to use the platform easily without having to look for instruction or manual. What I am going to do next is to create a Mood board and Style Title before creating an ultimate prototype.
Here are my wireframe in PDF : Wireframe

Leave a comment