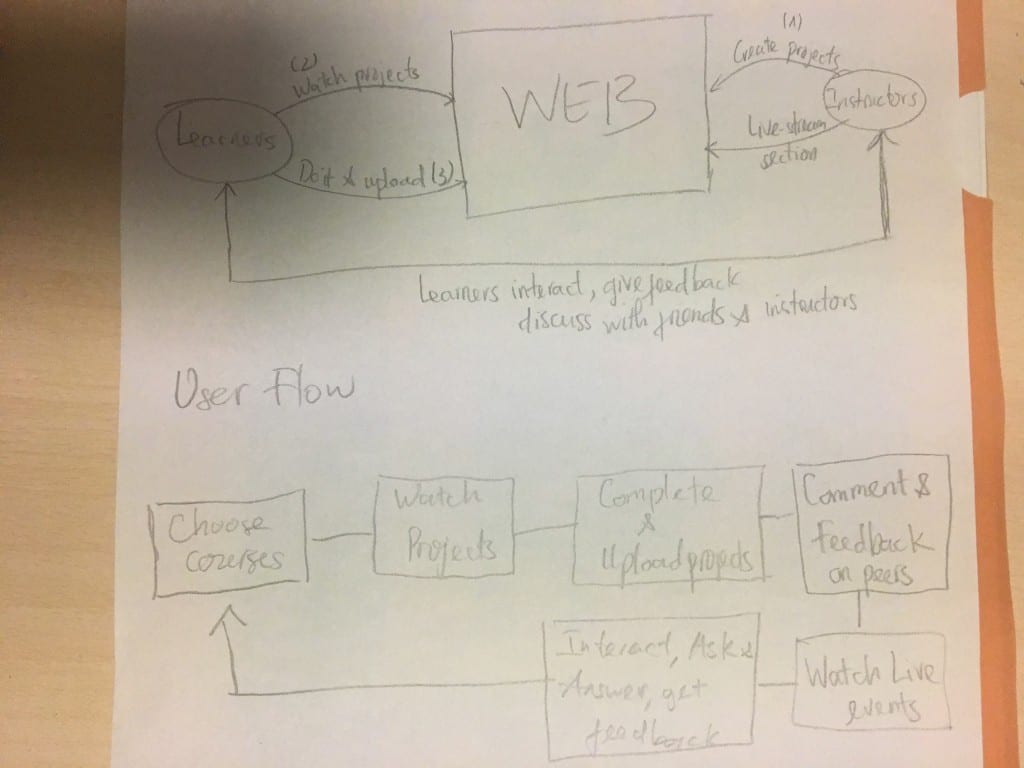
In order to create an ultimate prototype, I need to design a simulated web/app and then learn coding/programming to make a real one based on the simulated web/app experience. Initially, I will have to decide the layout of Ushine app/web and then draw out on paper to illustrate clearly how users may experience it.
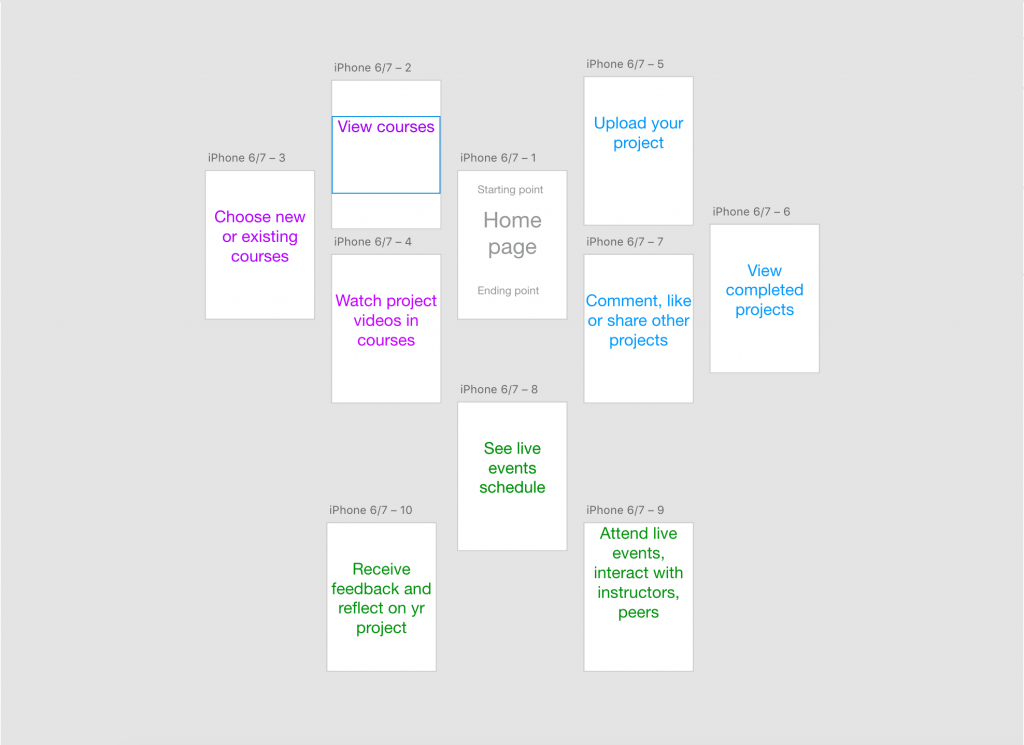
 After that, I learn to use Adobe Xd which allows me to create an experience design for my project. The user flow that I drew will be used as a base for further development of app/website interface.
After that, I learn to use Adobe Xd which allows me to create an experience design for my project. The user flow that I drew will be used as a base for further development of app/website interface.

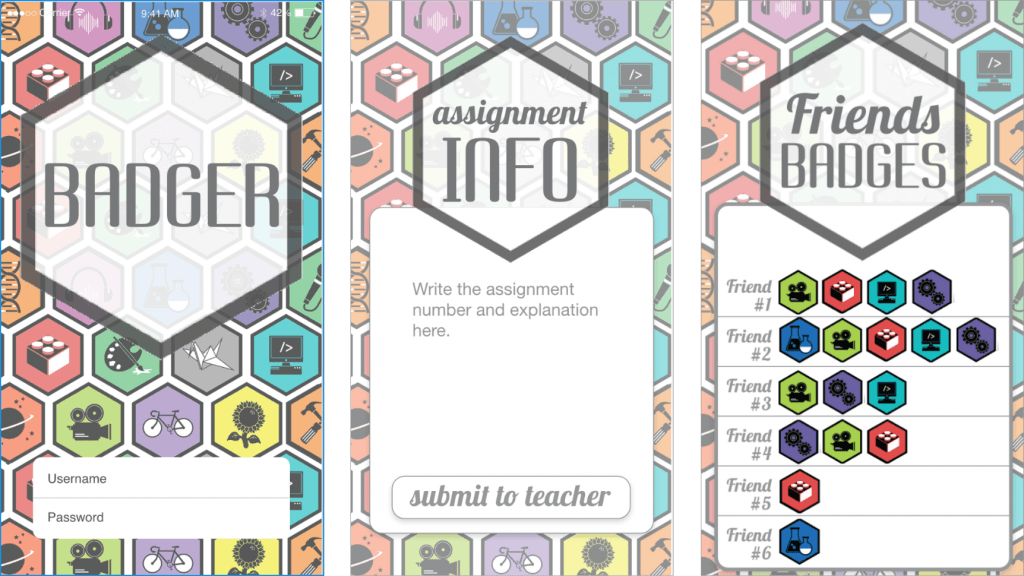
After sketching the whole process, I will have to design the interface for each step using Photoshop, AI or Adobe XD. Here is an example from my classmate in UX/UI Design and Prototyping class on Adobe Education Exchange website:
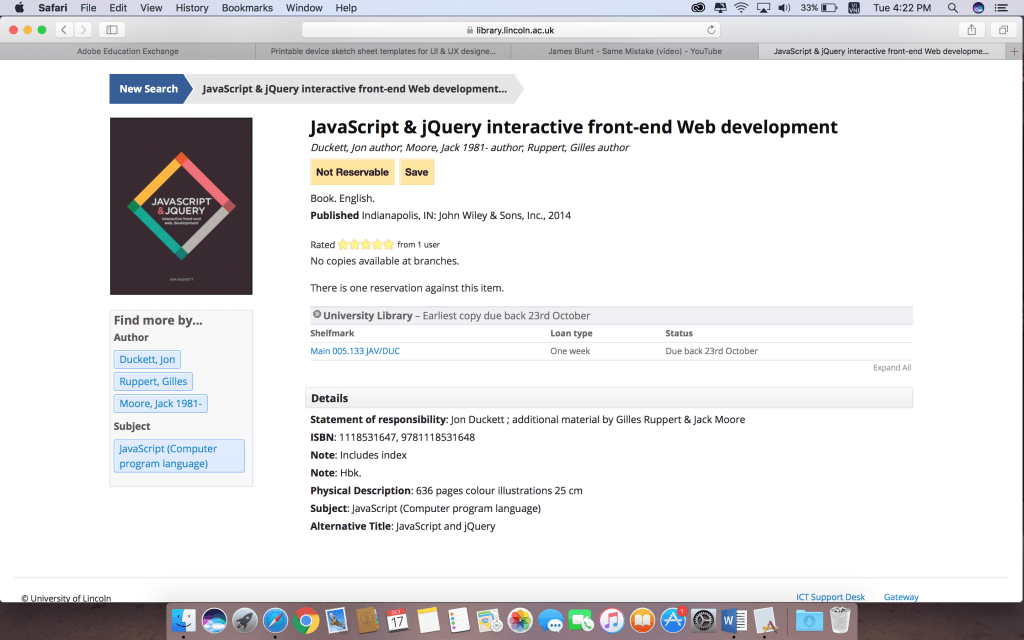
Eventually, the most challenging part is learning how to code with Javascript so as to create a trial version of prototype that users can try and give feedback. This is the book that my mentor recommended:


Leave a comment