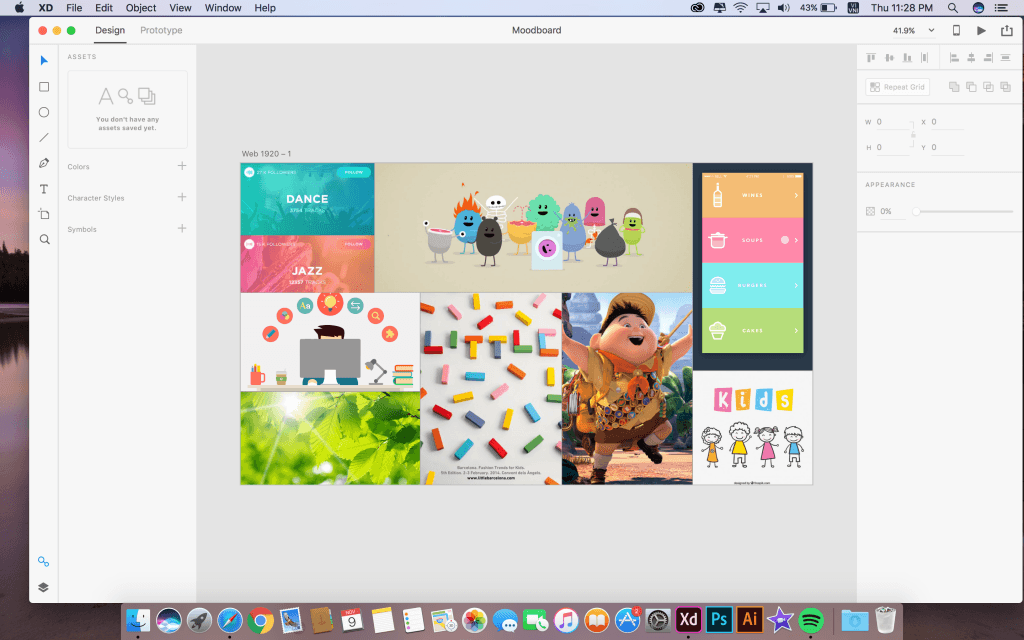
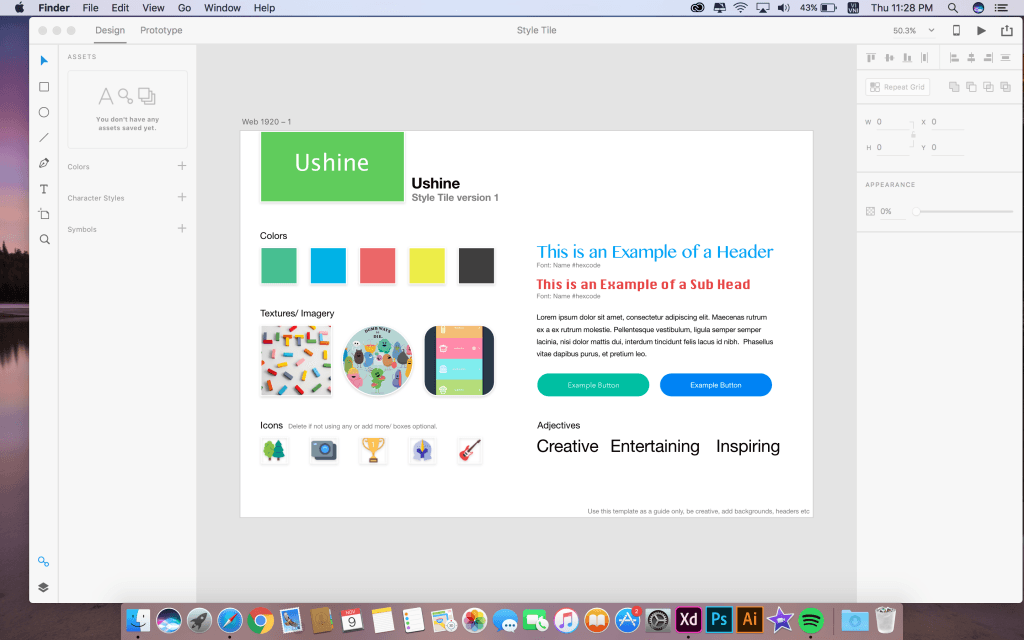
One of the most difficult parts of designing a website/app is to choose appropriate materials and colors. Therefore, it is extremely vital for me to create a Moodboard and Style Tile in order to get feedback from my mentors before building a complete prototype for my project. Because the aim of my project is for students ranging from primary, secondary to high school, the interface of my app should be friendly as well as professional. It appears to be a difficult task as children usually find it difficult to use an app with professional design while high school students get bored with elementary design.

Here are my Moodboard and Style Tile: I chose bright and eye-catching colors for my design because I think it will attract young people including both children and high-level students. Also, following the contemporary trend, I will choose a flat design for my app as it seems to extract a pleasant aesthetics. For the text fonts, I am still confused about what type should I use but I think the fonts usually used in games and entertaining content will be suitable for my interface design.
The next step is designing a whole complete prototype after getting feedback from my mentors based on wireframe, moodboard and style tile.

Leave a comment