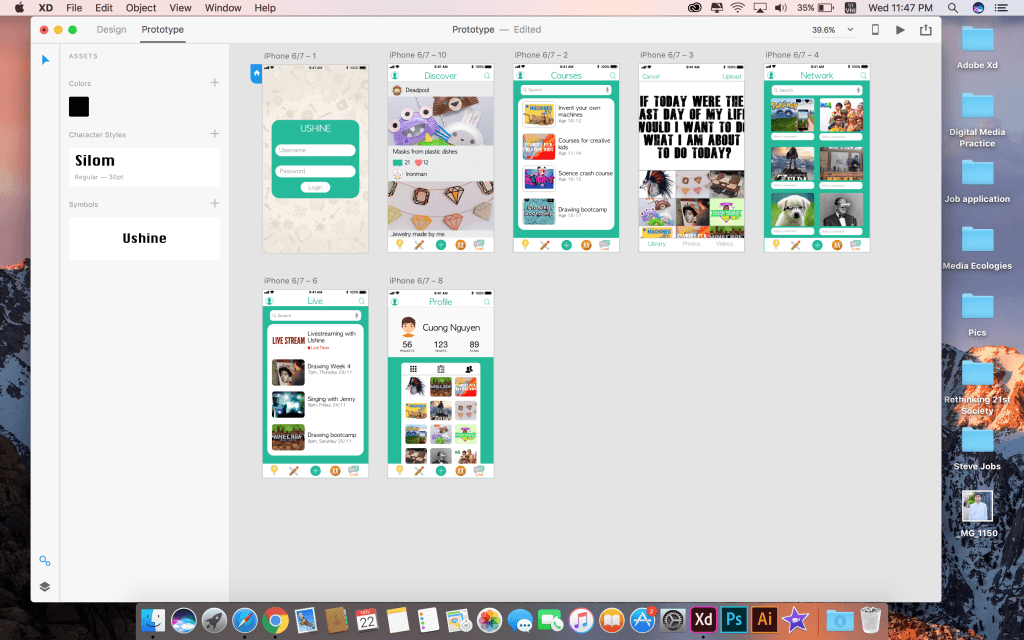
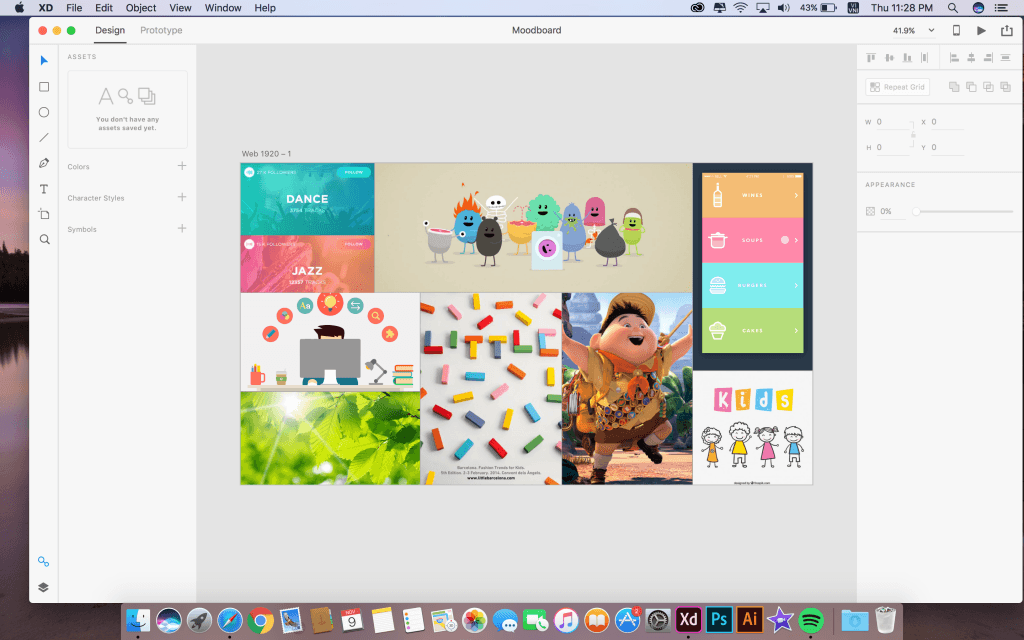
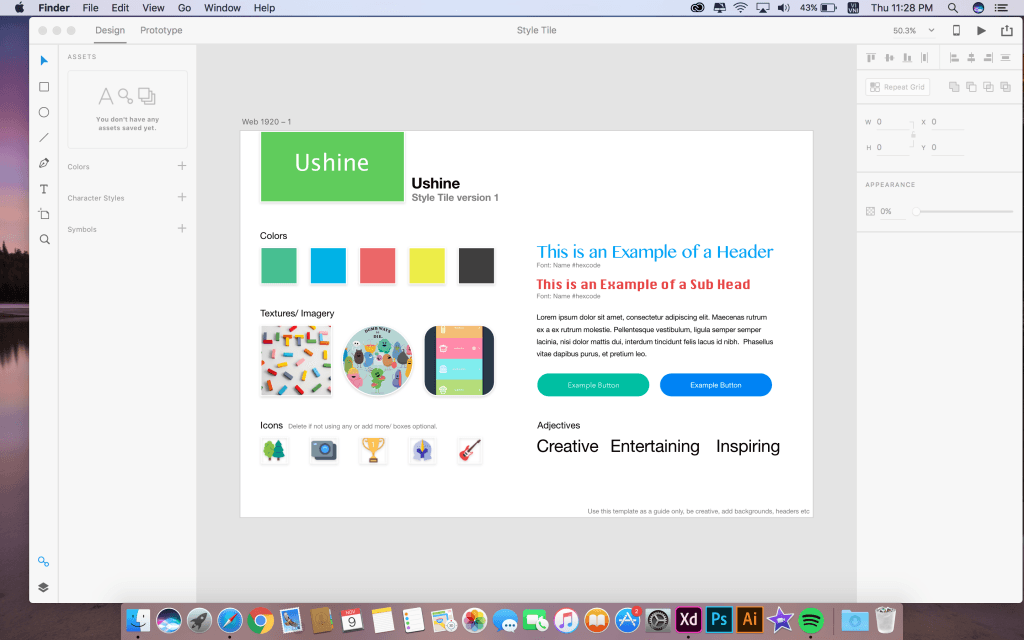
The final and most important part of my project is to create a prototype based on results of my previous assignments, I decided to resemble my app’s interface with Instagram because I believe that Instagram is not only easy to use but it does look professional. However, I need to modify to adapt to an educational app. Therefore, I choose green as the main color as it will give users a friendly feeling. Also, instead of using mono-color icons, I try to find multi-color ones that I think students will not get bored with. Beside that, I try to use a wide range of cute avatars that students can choose from. Most importantly, the quality of images and videos will decide whether my app is successful or not.
The flow of my app is simple. First, you need to sign in in order to use Ushine app. Then you can see Home Page consisting of popular and high-ranking projects from students. Second, you will move to Courses where you can choose a suitable course for you. After watching project videos in the course, you will need to build your own product and upload onto the app. The next step is moving to network where you can take a look at your classmates’ project as well as give some feedback for them. Finally, you need to know the date of live-streaming sessions in which you can interact, ask questions and receive feedback from instructors. The video below will help you understand how the app works:
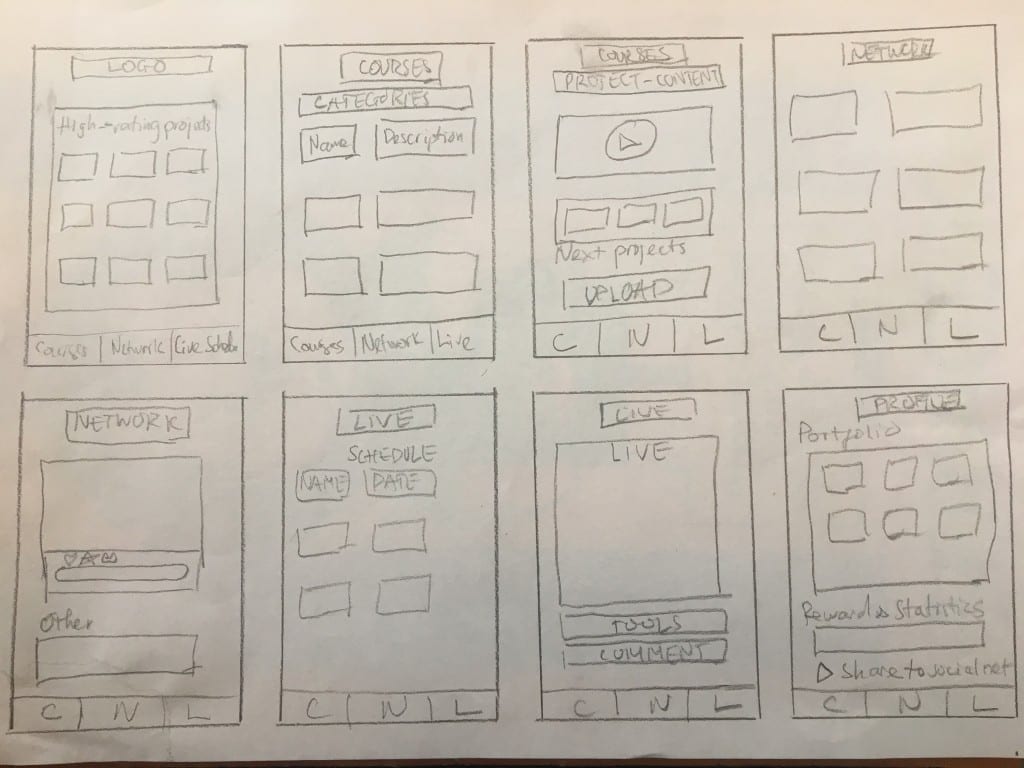
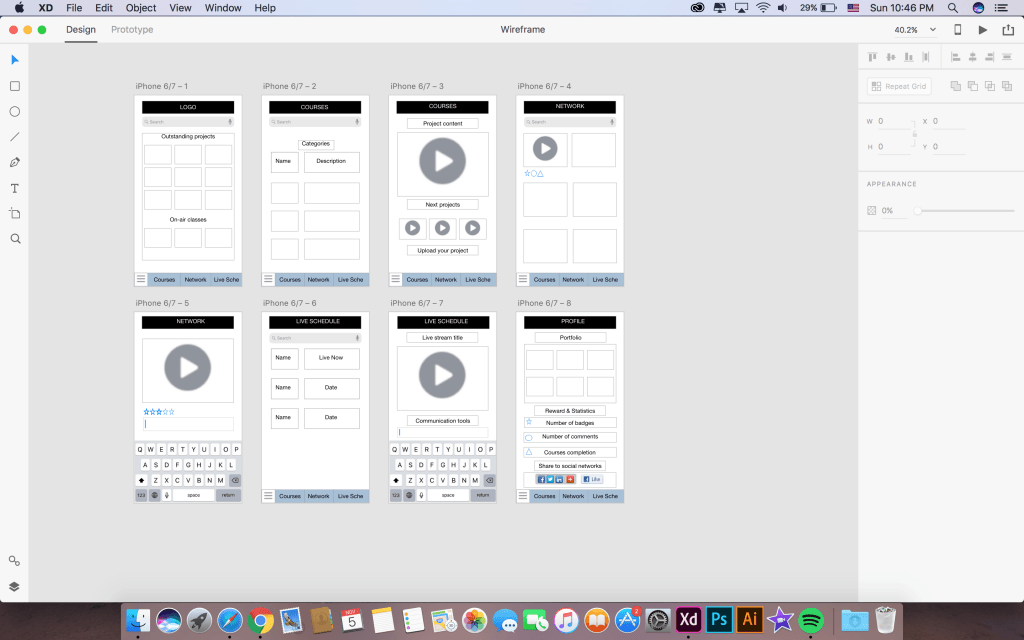
However, after receiving feedback from my mentor, I have to rethink about the wireframe of my app as it does not have enough features to allow students to have the best experience while using the app. The good news is that my mentor agrees that my app design is quite good that it is suitable for students. What I need to do now is to come back and review my wireframe and then add or remove some slides of my app. Then I will have a complete prototype of Ushine project.